プログラム上でStoryboardのViewControllerを呼び出す。
Storyboardの名前はファイル名。
デフォルトだと「Main_iPhone.storyboard」となっていて、拡張子より前の部分が名前となる。
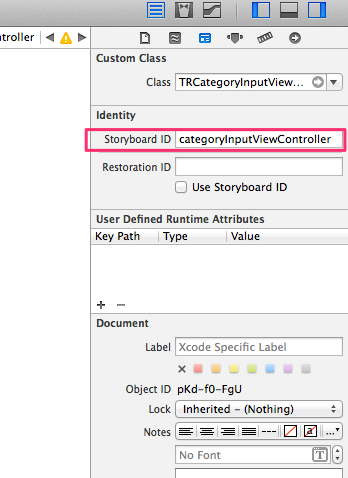
呼び出すViewControllerはStoryBoardの定義でStoryBorad IDが定義されていることが必須。

コードは以下の通り。
ちなみにモーダルで新たにStoryBoard上のViewControllerを呼び出しています。
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main_iPhone" bundle:nil]; UINavigationController* nav = [[UINavigationController alloc] initWithRootViewController:[storyboard instantiateViewControllerWithIdentifier:@"categoryInputViewController"]]; [self presentViewController:nav animated:YES completion: nil];
Rubyでファイルのコピーと拡張子の変更を行うプログラムを書いてみた。
あまり綺麗なやり方では無いと思いますが、こうすれば出来ますよというサンプルということで載せておきます。(バージョンは2.0.0)
ディレクトリを削除するにはディレクトリ内が空である必要がるので、先にファイルの削除をした上でディレクトリを削除。
その後コピー元からディレクトリごとコピーを行う。
拡張子の変更では正規表現を用いて変更。大文字、小文字関係なく変換するようにしています。
# -*- coding: utf-8 -*- require "find" require "FileUtils" orgDir = "" #コピー元のディレクトリパスを指定 newDir = "" #コピー先のディレクトリパスを指定 #元ディレクトリ内のファイルとディレクトリを削除する #ファイルの削除 Find.find(newDir){ |item| if File::ftype(item) == 'file' File.delete(item) end } #ディレクトリの削除 Find.find(newDir){ |item| if File::ftype(item) == 'directory' FileUtils.rmdir(item) end } #コピーの実施 FileUtils.copy_entry(orgDir,newDir); #拡張子の変更処理 #ここでは.txtファイルを.rb拡張子に変更 Find.find(newDir){ |item| if File::ftype(item) == 'file' if item =~ /.*\.txt/i orgFile = item newFile = orgFile.sub(/\.txt/i, ".rb") File.rename(orgFile, newFile) end end }
一応githubにもあげておきます。
Mac移行後にiOSアプリをリリースする際は"Provisioning Profiles"の移行もやっておく
タイトルのままですが、リリースするときにすぐに分からなかったのでメモ。
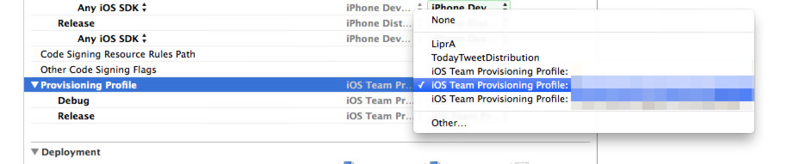
リリースする際にXCodeの以下の場所で「Provisioning Profiles」の設定を行う。
Project→Build Settings→Provisioning Profiles

うまくProvisioning Profilesが設定されていない状態だと、ビルドしてOrganizerが立ち上がり、Validateと押下し、先にすすめていくとProvisioning Profilesを設定する場所に来る。しかし、リリース用のものが無いと先に進めない。
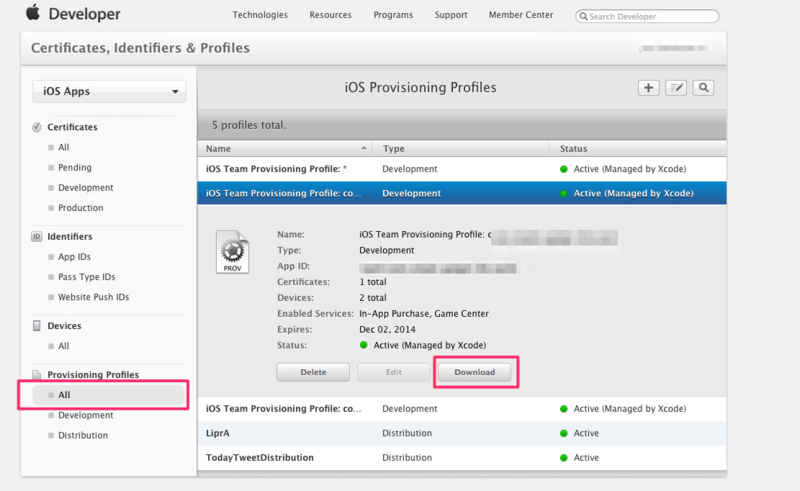
で、どうやって移行するかというとこちらから改めてダウンロードしてくる。
iOS Certificates | Apple Developer
場所は以下の画像の通り

ダウンロードしたら、そのファイルをダブルクリックするだけ。そうしたらXCodeに自動で取り込まれる。取り込まれたファイルを使って上記2箇所の設定で適応して上げればOK。
WordPressでBootstrapを使う際、画像サイズを可変させる方法。
WordPressが出力するimgタグをそのまま使った場合、Gridシステムを使ったとしても画像サイズは変更されず横が切れて表示されてしまう。これを回避するために以下の対応を行う。
投稿記事の場合
functions.phpに以下のコードを追記する。
やってる事は、一度Wordpressが吐き出した投稿記事から「"alignnone(この箇所は任意の文字列)"」を探し出し、それを「"img-responsive"」に置き換える。
Wordpressはデフォルト記事の画像を出力する際、クラスに「alignnone」という文字列から始まる名前を付与するのでその箇所を書き換えることでレスポンシブ対応する。
add_filter('the_content', 'imgresponsive_replace');
function imgresponsive_replace ($content){
global $post;
$pattern = "/\"alignnone(.*?)\"/i";
$replacement = 'img-responsive';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
サムネイルの場合
サムネイル出力をする箇所を以下のように変更。
サムネイルのurlを変数に格納しそれを別途imgタグを作って使う。クラスはレスポンシブ対応するよう"img-responsive"を指定する。
<?php $image_id = get_post_thumbnail_id(); $image_url = wp_get_attachment_image_src($image_id, true); ?> <img src="<?php echo $image_url[0]; ?>" class="img-responsive" alt="thum">
UNIXマシンでのオプションコマンド、ハイフンが1つの時と2つの時の違い
ハイフン1つと2つの違い。 Yahoo!知恵袋より
GNU系のマシンのオプション指定。
ハイフン1つだと重ねることができる。 ex. ls -aF
ハイフン2つだと重ねられない。
Xcodeでコードに自動設定される"Created by"と"Copyright"の元ネタ
Xcode5にて調査。
"Created by"について
→システム環境設定→ユーザーとグループ→現在のユーザーにて表示されているフルネーム
"Copyright"について
→Xcodeでプロジェクトを新たに作成する時に入力するOrganization name